Manage any content at scale
Focus on what is important and deliver your digital experiences rapidly with Doclify.



For everyone to any digital experience

























How Doclify works
Deliver amazing content to your customers with few steps.
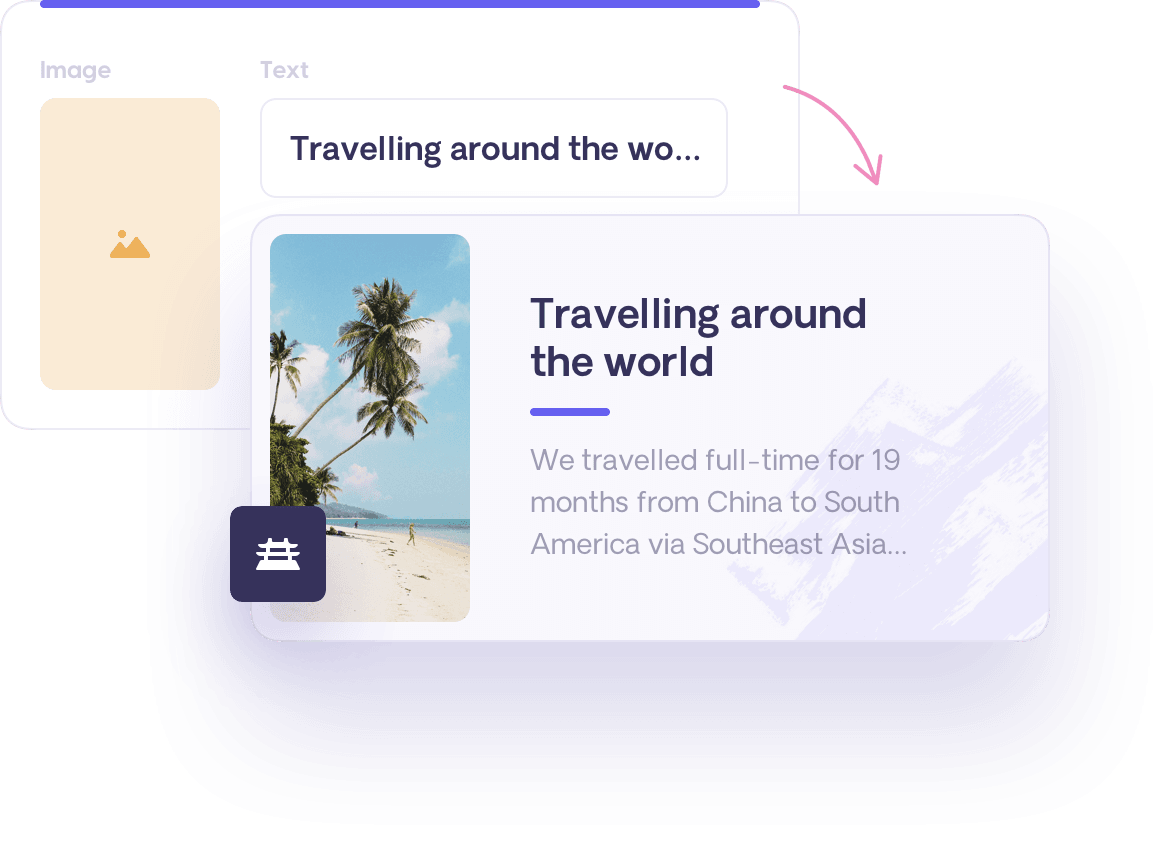
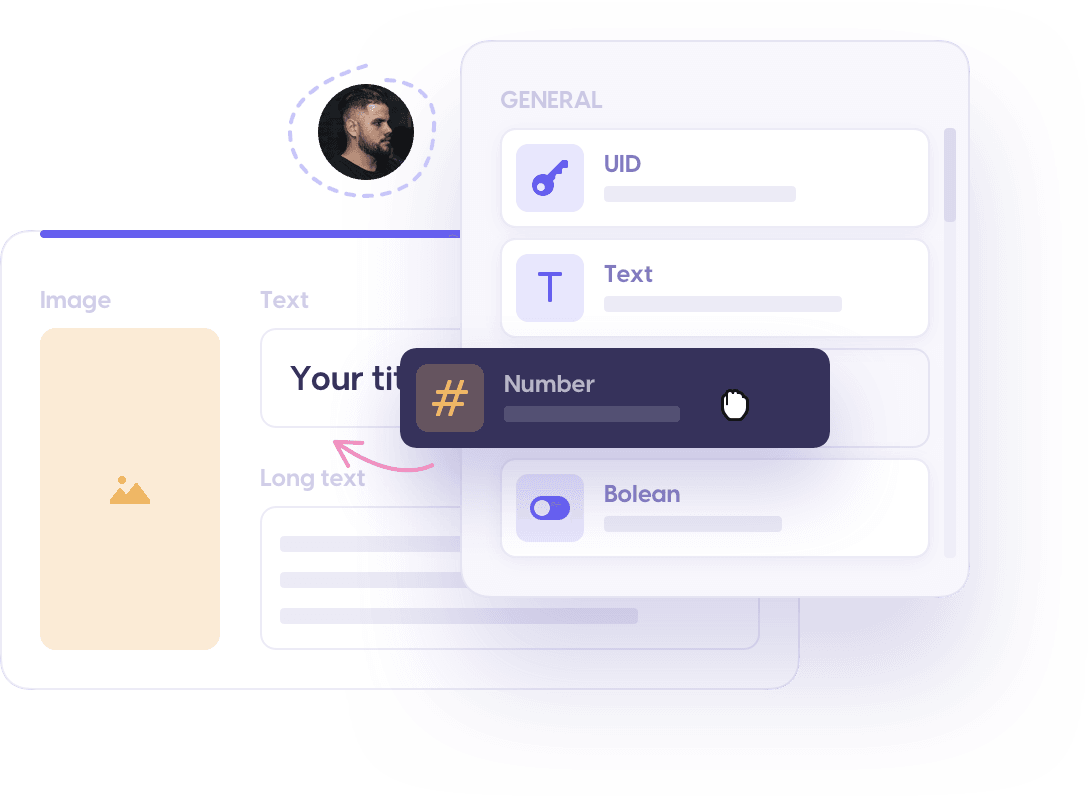
Model your content
Create custom types to match your design and functionality. Whether you need simple text or robust reusable components, you can build them easily in the editor. Arrays or slices provide you great way to create dynamic layouts.
01
Create the content with team
When your initial setup is done, your team can start filling content to display in your digital experiences. You can create drafts, upload assets and when your perfect content is ready, publish it to the world by single click.
02
Build digital experience
Whether you are using Vue, React, Gatsby, Node, Python, Swift, PHP, you can use whatever language or framework that suits best your project, skills and needs.
03- Node.js
- Vue.js
- Nuxt.js
- React
- Next.js
Query your content
Get the content to your digital experience within a few miliseconds. Using a standard RESTful API, you can query and retrieve your content as a JSON response.
04Deploy and deliver
You don't have to worry about hosting and scaling the publishing tools, we'll take care of it even if you are a large enterprise. All you have to do is host and deliver your digital experience.
05